打造有特色的网站标题至关重要。
这是您的网站访问者可能会首先确定您的网站是否可以满足其需求的地方。
考虑到这一点,标头的设计应具有吸引力,同时允许用户无缝浏览网站。跳过制作与您的品牌相关的专业标题的步骤,可能会导致访问者不愿意阅读您的内容,或更糟的是,他们不会回头。无论是设计博客还是网站,本文青岛网络推广小编都将揭露设计影响较大的标题图像时要考虑的三个要素。继续阅读!
1.品牌
首先创建图形,图像和其他视觉概念,这些概念封装了您独特的产品或服务的本质。
确保标题确实指示您的业务及其故事。要增强品牌知名度,请在标题中也添加徽标。由于标头是您在网站设计中应考虑的第一个元素,请花点时间将其正确设置,因为此图像通常会决定网站其余部分的样式和配色方案。
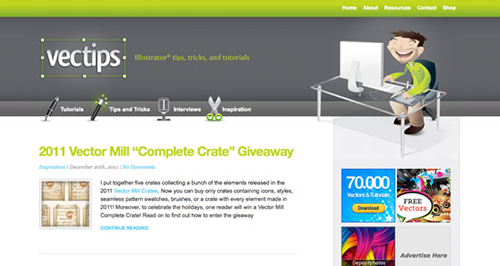
Vectips标头图片
巧妙的日志,标语和字符设计构成了Vectips的此专业标头。图解矢量字符是标题设计中的另一种流行趋势,因为它们为设计增加了个性,特色和友好感。

2.尺寸
您的标题图片不应太过引人注目,而且很多时候,一个简短的标题就足以满足内容繁多的网站。
对于以产品为中心的网站,较大的标题可让您直观地吸引访问者并吸引他们进行游览或测试。其他时候,需要在标头中包含内容以更详细地说明产品或服务。
创意代理在标题设计上具有很大的自由度。对于The Pixel,其插图标题适合其网站的整体主题。树屋的顶部用作页眉,而树的其余部分构成网站其余部分的基础。导航,徽标和标语也放置在此处的醒目位置。
U向我反馈标题图像
对于难以解释的产品或服务,可能需要标题中的不动产来说明这一点。UFeedMeBack就是这种情况,该服务使设计人员可以接收已建立的设计人员的反馈,然后将这些信息放在其标题中。
Abbuzeedo网站标题
相反,内容丰富的网站Abduzeedo保留了一个较小的标题,使下面的内容占主导地位。这是具有大量内容的杂志式网站的典型代表。
3.内容
要考虑的第三个元素是您将用来立即与网站访问者交流的内容。标头是您的网站访问者用来立即确定网站目的的地方。
例如,如果您提供特定服务,则客户将希望查看以前的工作证明。通常,这意味着将工作包含在标题中以便于访问。以一种引人入胜的方式来组织您的先前工作,存在多种方法。
如果您希望将多个图像放入标题中,则可以使用图像轮播。如果您的网站具有许多功能,或者您希望炫耀自己的产品组合,那么这也许是最好的选择。

网站超空间标题
这位图标设计师在作品展示中使用了旋转木马。这种光滑的界面设备是进入您的网站后向世界展示您的作品样本的专业方法。
Traffik网站标题
traffik CMS利用两个轮播展示了其产品的信息和屏幕截图。这样一来,访客就可以在短时间内阅读产品的各种优点。
主题网站是可以从轮播中展示其投资组合的网站的另一个示例。
屏幕截图是炫耀您作品的另一种流行选择。最棒的是,它们不需要Javascript库。
Ekklesia网站标题
ekklesia 360上提供了CMS的屏幕快照。Web应用程序服务也自定义了它,在标题中包括一个号召性用语按钮,以吸引观看者尝试演示或立即购买。
Wufoo网站标题
Wufoo利用屏幕截图展示了制作其在线表格的难易程度。
在面向产品的网站中,通常必须在标题中使用号召性用语按钮。对于Wufoo,在徽标和标语下放置了两个,以鼓励观众参与。
REI网站标题
REI网站上有明确的号召性用语,明确介绍了产品和促销活动。
标头通常是访问者对您的网站的第一印象。创建令人难忘且引人注目的内容,以立即传达您的品牌和网站的目的。
设计标题时,还需要考虑其他元素吗?让我们在评论中知道!