您可能没有意识到,但是空白可以是网站的好朋友。
就像清新的春风一样,对空白的充分利用可以使您倍感舒适,愉悦并易于沉浸其中。与直接邮件不同,直邮中每个开放空间似乎都必须被填充以发挥大的影响,而带有空白的网站似乎更具吸引力轻松自在–休闲而自信。它们也更容易阅读,也更容易将人们引导至您希望他们采取的行动。
像所有好的东西一样,可能会有太多的空白,并冒着读者将整个阅读器完全“划掉”的危险,从而使用户无法专心于您希望他们注意到的事情。
那么,如何在网站上运用空白的力量并突出显示重要的元素,而又不会在过多的开放空间中迷失读者呢?请继续阅读以获取有用的空白示例和提示,这些示例和提示可以改善您的网站设计,增强可读性并提高转换率。
空白陷阱:注意事项
过多的空白就像月球上的撑竿跳高。

您已经在页面上看到了所有这些露天信息,没有真正的方向。太多的空间会损害您的内容,而不是吸引读者并诱使他们学习更多。当然,创造力和压倒性的极简主义之间也存在细微的界限。如果您不让读者想了解更多信息,那么他们很有可能不会回来。
一些设计公司和某些行业在炫耀他们的技能而不是完全忽略读者的需求方面走的特别狭窄。太多的空白会导致布局平淡,毫无启发性,而很少鼓励客户学习更多。
以下是青岛网络推广小编给大家分享的两个示例:
空白空间101 –着眼于页边距,图像填充和线条高度
幸运的是,在您的网站中添加空白并不一定意味着要对整个设计进行全面改革。这仅意味着包括一些巧妙的样式表规则,包括页面边缘(边缘)周围足够的空间,图像周围的填充以及增加的行高以提高可读性。
所有这些小的更改都可以在人们停留在您的网站上的时间长度上带来明显的不同,因为他们更容易以小块而不是大块文本阅读和“扫描”页面。

转换测试表明,阅读空间的520至550像素之间是您内容区域的“黄金数字”。
网站主要元素(包括徽标,标题和副标题)周围的负空格还通过吸引人们的注意力来增强品牌的重要性。
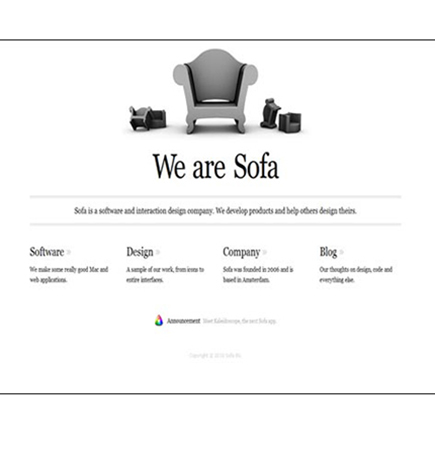
注意Apple如何在其整个页面中使用空格:
苹果设计对空白的使用
UpperCase是一个很好的例子,说明较小的可扫描内容区域如何促进阅读
大写使用空白
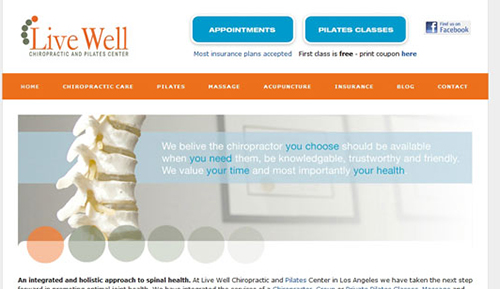
Live Well Chripractic在按钮和导航栏上使用大量空白,使人们可以轻松地采取行动:
在设计中使用空白
空格并不总是白色。BeanStalkApp.com演示:
Bean Stalk在网站设计中使用Whitepace
更多的空格等于更好的阅读理解力吗?
有趣的是,研究表明,空白的缺乏极大地提高了阅读速度,但是空白的使用大大提高了阅读理解力。在这种情况下,速度无关紧要,因为您将转换率取决于读者理解报价和采取行动的能力。
除了提高可读性和理解力之外,空白的其他好处还包括增加对您想要的位置的关注。正确完成操作后,负空间会将眼睛的焦点吸引到某个特定元素,例如号召性用语按钮或某个功能。